Entendendo e usando CSS filters para replicar o Instagram - PARTE 2
May 08, 2015 • ☕️ 2 min de leitura
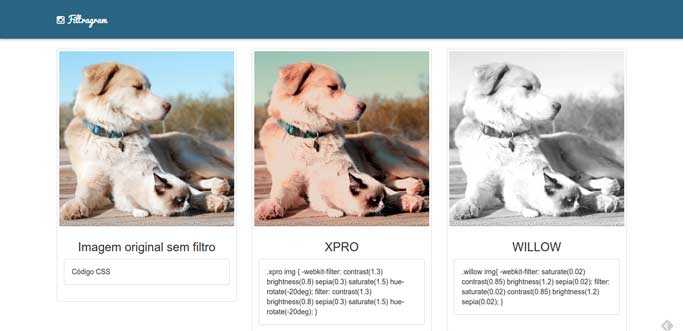
Olá, como prometido, o post hoje é mais prático e mostra uma aplicação do css filter tentando replicar os filtros do instagram.
Criei então, uma página de demonstração, a FILTRAGRAM, que você pode clonar do nosso repositório do GitHub e fazer o que bem quiser com ele.
Alguns filtros ficaram bons, outros ruins, isso tudo depende da imagem que você está aplicando, pois isto varia conforme os níveis de saturação original de cada imagem, no caso do celular, é a definição que manda na qualidade e na saturação da sua imagem.
Para facilitar o processo de estruturação do HTML e CSS, usei o Twitter Bootstrap, o que me garantiu também uma interface, apesar de bem simples, responsiva e bem fácil de prototipar, deixando com que eu me preocupasse apenas com os filtros em si, fazendo com que todo o trabalho ‘chato’ ficasse por conta do framework.
Outra parte ‘chata’ do desenvolvimento ficou por conta do Middleman, um gerador de páginas estáticas feito em Ruby derivado do Sinatra, onde toda parte de gerência de bibliotecas e assets ficou por conta dele.
Para rodar o projeto, você precisará executar os seguintes passos:
- Instalar/ter instalado Ruby 1.9.3 ou superior
- gem install middleman
- gem install bundler
- entrar no diretório onde clonou o repositório
- bundle install
- middleman server
- no seu navegador acesse: http://localhost:4567Pronto, agora desfrute como bem entender do projeto, estudando e alterando os filtros, explorando cada um deles, qualquer coisa, antes de alterar diretamente no código, você pode usar o Chrome DevTools para testar em realtime no seu navegador.
“Mas Mitrut, eu não sei usar o Chrome DevTools, como que eu faço?”
Ora meu caro, mas isso é muito fácil, no canal do Youtube do Google Developers, o nosso amigo Zeno Rocha fez uma série EXATAMENTE sobre isso, que você pode conferir abaixo:
Gostou desta série sobre manipulação de imagens com html5 e css3? Quer aprender mais sobre isto? Então não perca mais tempo! Estamos oferendo um workshop introdutório sobre FRONT-END WEBDESIGN no dia 06/06/2015 na Invent.to Coworking. São apenas 20 vagas! Quer garantir a sua? Acesse aqui e saiba como! Faremos tudo de uma maneira lúdica e inovadora, instigando o uso de criatividade para criar uma página simples para internet.
Aproveito também para deixar mais duas novidades aqui, a primeira delas é a nossa newsletter, a qual faremos uma curadoria com o melhor conteúdo sobre webdesign e front end e lhe enviaremos periodicamente. Pode ficar tranquilo, nós odiamos spam, ela será cheia de conteúdo de primeira e não vamos abarrotar sua caixa de entrada com conteúdo inutil.
A segunda novidade é que, apartir da proxima semana, começarei a escrever sobre uma tecnologia front-end mantida pelo Google que estou simpatizando muito! O AngularJS. Falou pessoal, até a próxima!
Compartilhe este post:
Blog escrito por Wellington Mitrut, Antes de tudo eu faço arte: código, música, fotografia, desenho e etc. Amo criar coisas e compartilhar com o mundo