Entendendo e usando CSS filters para replicar o Instagram - PARTE 1
April 15, 2015 • ☕️ 4 min de leitura
Depois de uma boa demora, voltaremos com a série de dicas de front-end aqui no blog, tente acompanhar, toda quarta sai o post e tem muito mais novidades programadas pra você vindo por aí.
Para começar, hoje teremos a parte 1 deste texto sobre o instagram, contando a história e alguns conceitos sobre cores em computadores.
Um pouco de história...
O Instagram, para quem não conhece, é um serviço de compartilhamento de fotos / Rede social que é utilizada de forma exclusiva pelo celular criada por Kevin Systrom e pelo brasileiro Mike Krieger, esse aplicativo permite que seus usuários tirem fotos com seu aparelho móvel em estilo Polaroid, fotos quadradas, nas quais podem ser aplicados filtros vintage para dar um ar cult à estas fotos, podendo assim compartilha-las com os demais usuários, funcionando de forma similar ao Twitter onde você segue e é seguido por outras pessoas.

Em 2012, o Facebook anunciou a aquisição do Instagram. O valor pago pela startup foi avaliado em US$ 1 bilhão. Desde então, ele vem sido implementado e melhorado, tendo ganhado uma lista enorme de novas funcionalidades e derivações:
- Ganhou suporte para mensagens/fotos diretas no Android e iOS.
- Recebeu uma atualização grande no Android, que padronizou o visual com a versão do iOS e diminuiu drasticamente o “peso” do app.
- No iOS, o efeito “Lux” ganhou uma barra para controlar a intensidade.
- Lançou um novo app para iOS, o Hyperlapse.
- Passou a exibir anúncios nos EUA.
- Liberou a opção de editar legendas das fotos no Android e iOS.
- Lançou cinco novos filtros e suporte a vídeos em câmera lenta, para Android e iOS.
- Mudou a exibição dos vídeos, de apenas uma para mostrá-los em loop eterno.
- Acrescentou suporte a carrossel de imagens para anúncios.
- Lançou o Layout, app para criar colagens de fotos, para o iOS.
Um exêmplo de foto do instagram é esta abaixo:
Mas como é que o instagram altera as fotos e aplica estes filtros que tornam nossas fotos tão bonitas?
Pixels, binários e hexadecimais.
Como sabemos, fotos são pixels na tela e pixels são, segundo a wikipedia:
"o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira."
Ainda, segundo o site Petapixel, a primeira imagem digital veio a surgir em 1957, quando Russell Kirsch, inventor do scanner, reproduziu uma foto do seu filho de 3 meses em uma imagem digital de 176 x 176 pixels.

Primeira imagem digital, feita por Russell Kirsch em 1957.
No video abaixo, Kevin e o pessoal do Code.org explicam de forma detalhada como os pixels se apresentam na tela do computador e como os filtros do instagram funcionam na variação de uso de rgb:
RGB, RYB, CMYK...
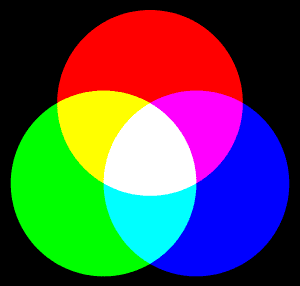
No vídeo, fica claro que para que o computador entenda o que é uma cor, é necessário que existam valores de três cores primárias, cuja variação dará origem à todas as outras cores do espectro visivel, essas cores são RED(R - Vermelho), GREEN (G - Verde) e BLUE (B - Azul). RGB.
Alguns leitores podem achar que essa constatação de que as cores primarias são vermelho, verde e azul está um tanto quanto errada, mas não, temos vários padrões de cores, o padrão RYB (red, yellow, blue) é, na verdade, uma base de cores primárias subtrativas. Cores primárias subtrativas formam outras cores através da absorção de luz, como nos foi ensinado nas aulas de artes.
Por exemplo, se você mistura tintas amarela e azul, teremos uma cor verde mais escura, correto? Isto ocorre porque o novo pigmento absorve tanto as frequências amarela e azul - as frequências que sobram e são refletidas “causam” a sensação da cor verde. Assim sendo, quanto mais tinta você misturar, mais escuro o pigmento vai ficar, porque absorverá mais cores.
As telas de computadores e celulares, porém, não refletem luz - ao contrário, elas emitem luz. Neste caso, “misturar os pigmentos” implica na verdade em emitir luz em várias frequências. Isto significa que, quanto mais cores são emitidas, mais clara será a cor. Claro que a combinação não poderia ser a mesma das cores subtrativas - na verdade, é o processo contrário: As cores primárias aditivas mais usadas são as cores secundárias das cores subtrativas primárias mais comuns, e vice versa.

Esquema de cores RGB.
Essa base é conhecida como CMYK (do inglês “Cyan, Magenta, Yellow and Key (preto)”) e é extremamente importante em design e impressão. Se você olhar o cartucho de uma impressora a tinta, provavelmente verá estas quatro cores. (O preto vai junto porque, embora possa ser composto em teoria com as outras cores, é uma muito usada e compensa ser mandado à parte, além de facilitar o escurecimento dos outros tons. Também pode ocorrer de haver cartuchos de outras cores, dependendo dos usos da impressora.)
Foi um texto longo, mas extremamente importante para entender os conceitos dos CSS filters que aplicaremos com base nas cores RGB, recriando os efeitos do Instagram na semana que vem!
Compartilhe este post:
Blog escrito por Wellington Mitrut, Antes de tudo eu faço arte: código, música, fotografia, desenho e etc. Amo criar coisas e compartilhar com o mundo
